部署Valine-Admin给博客评论提供邮件提醒功能
最近把博客迁移到了Hexo,对比了几个评论插件,最后选择了Valine,因为不用登录,可以匿名。disqus体验挺好,但是国内无法正常访问,gitalk等需要用GitHub账号登录的插件,更麻烦,除了程序员,其他职业的人用GitHub登录,门槛太高了。Valine有个缺点,那就是没有邮件提醒功能,要自己部署一个Valine-Admin服务,才能在有新评论,或者回复别人评论的时候发邮件通知。
如果你还没有配置Vline,可以参考官方的教程配置,写的很清楚:https://valine.js.org/
本文介绍如何使用Valine-admin开通邮件通知功能。使用的服务是LeanCloud国际版,用国内版也可以,不过要实名。
1。 打开LeanCloud后台,进入你部署Vline时创建的应用。点击【云引擎—WEB—部署—部署项目】
2。上一步打开的是命令行工具部署,我们用不到,我们选择Git部署,点击【Git部署】
3。点击【配置Git】,然后在输入框输入这个GitHub链接:https://github.com/zhaojun1998/Valine-Admin, 点击【保存】。
4。 重新回到【Git部署】页面,点击部署,其他的使用默认的配置就行。
5。等待部署完成,然后关闭。
6。 打开【云引擎—WEB—设置】页面,点击【添加】
7。 配置下面这些变量:
ADMIN_URL: 评论管理后台的网址(使用下一步配置的)
SEND_NAME: 寄件人名称
SITE_NAME : 网站名称。
SITE_URL : 网站地址, 最后不要加 / 。
SMTP_USER : SMTP 服务用户名,一般为邮箱地址。
SMTP_PASS : SMTP 密码,一般为授权码,而不是邮箱的登陆密码,请自行查询对应邮件服务商的获取方式
SMTP_SERVICE : 邮件服务提供商,支持 QQ、163、126、Gmail、”Yahoo”、…… ,全部支持请参考 : Nodemailer Supported services。 — 如这里没有你使用的邮件提供商,请查看自定义邮件服务器
8。 在【设置】页面往下拉,配置共享域名,然后保存。https://xxx.avosapps.us 就是你的评论管理后台了。xxx是你自己定义的字符。
9。 打开【数据存储—结构化数据—User】,点击添加行,配置这三个参数:
password:设置一个登录密码
username: 用户名
email: 邮件
这三个参数是用来登录评论管理后台的。
10。重启服务。在【云引擎—WEB—部署】页面有个重启按钮,点击重启就可以了。
11.登录管理后台查看评论数据,删除评论。管理后台URL是第8步设置的域名,用户名和密码是第9步设置的。
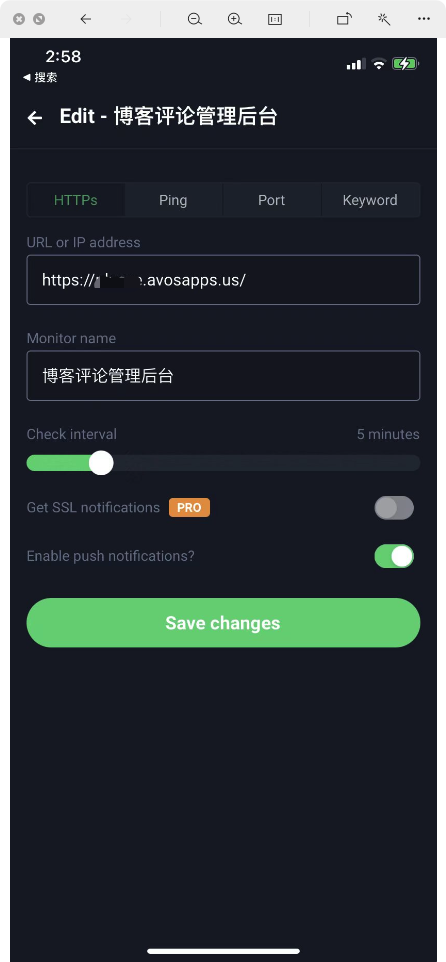
12。 到这里还不行,因为LeanCloud免费版部署的服务会自动休眠,只要超过30分钟没人评论,就会休眠,我们就收不到邮件通知了。很多教程的解决方法都是通过设置定时任务唤起,但是会有个问题,定时任务过几个小时就不行了,会提示“因流控原因,通过定时任务唤醒体验版实例失败,建议升级至标准版云引擎实例避免休眠”。不过有更简单的方法,可以通过uptimerobot设置监控任务,每个5分钟请求一次。URL填的是你博客管理后台的网址。
至此,就可以给valine评论插件开通邮件通知功能了。可以自己在博客发文测试。过十几过小时再去测试检查一下有没有效果。